Objectif
L'objectif de cette partie est de comprendre la chaîne de Scoop.La compréhension de la portée (scope) des variables en Javascipt est fondamentale ! Cette notion ouvre la porte à la notion de closure : un des fondement de Javascript.
Dans un langage nous manipulons des variables, des fonctions des objets. Il doit donc y avoir des règles pour connaitre l'existence de ces différents éléments pour pouvoir les manipuler.
Nous allons définir deux termes : lexical scope et execution context !
Nous allons commencer par imaginer un modèle simple de boites dans des boites
Nous allons définir deux termes : lexical scope et execution context !
Nous allons commencer par imaginer un modèle simple de boites dans des boites
Lexical context
Il est difficile de comprendre cette notion. Le contexte lexical se définit lors de la définition pour rechercher les portée des variables. Il faudra attendre l'exécution pour avoir la valeur de ces variables.
Pour nous faciliter et nous convaincre de son existence, nous allons nous aider du débogueur.
Exécution :
Nous allons suivre l'exécution de la fonction à l'aide du débogeur.
Exerçons nous sur un exemple de passage de paramètres.
<script>
var x = 1 ;
function add(x){
x++;
console.log(x);
return true;
}
add(x);
console.log(x);
</script>
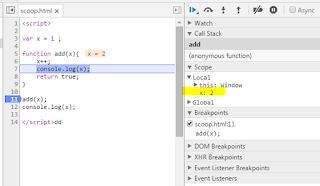
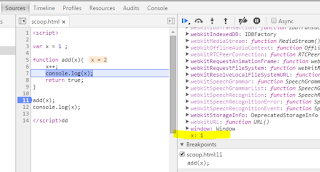
Voici des copies d'écran qui permettent de suivre la valeur de x, à la fois comme "formal et actual" parameters) !
Nous observons que la valeur de x (la valeur du "actual parameter") est égale à 2 dans la fonction.
Cette variable n'est qu'une copie de x.
Vérifions la valeur de x dans l'espace global. Elle est toujours à 2.
Nous pourrions comparer cet exemple avec le passage par adresse.
<script>
var x = 1 ;
function add(){
x++;
console.log(x);
return true;
}
add();
console.log(x);
</script>
Dans ce cas la valeur est modifiée.
Summary
- Definition of lexical : 'The region in your source code where you can refer to variables by name without getting access errors.'
- New lexical scopes are created every time you make a new function definition. (En C les blocks définissent des portées)
- Variables defined within a lexical scope cannot be accessed outside that scope.
- Remember to use the var keyword when you make a new variable in a scope (it is not required by the language, but you should always do it! If you do not use var, the variable will be placed in the global namespace - don’t use this 'feature' to accomplish that, it’s bad).
- The global scope is shared between (.js) files.
Execution Contexts ('in-memory scopes') in JavaScript:
- A new execution context is created each time you run a function.