Problème de code
Rappel
function selectEntries(options) {
options = options || {};
var start = options.start || 0;
var end = options.end || getDbLength();
var step = options.step || 1;
···
}
In ECMAScript 6, you can use destructuring, which looks like this:
function selectEntries({ start=0, end=-1, step=1 }) {
···
};
If you call selectEntries() with zero arguments, the destructuring fails, because you can’t match an object pattern against undefined. That can be fixed via a default value. In the following code, the object pattern is matched against {} if there isn’t at least one argument.
function selectEntries({ start=0, end=-1, step=1 } = {}) {
···
};
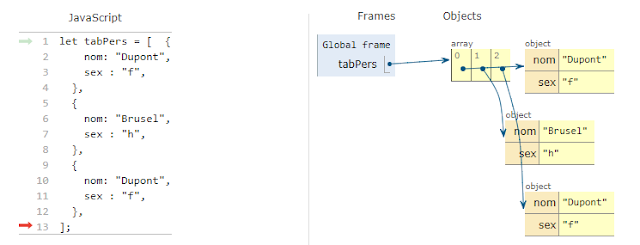
let tabPers = [
{
nom: "Brusel",
sex : "h",
born: 1980,
n:"fr"
},
{
nom: "Charles",
sex : "h",
born: 2001,
n:"fr"
},
{
nom: "Dupont",
sex : "f",
born: 2000,
n:"fr"
},
{
nom: "Toto",
sex : "f",
born: 1991,
n:"fr"
},
{
nom: "Dupont",
sex : "h",
born: 2002,
n:"fr"
},
];
let annee = new Date().getFullYear();
function setAge({nom,sex,born}) {
age = annee - born;
return {nom,sex,age};
}
function setAge({nom,sex,born}) {
age = annee - born;
return {nom,sex,age};
}
function filterMultArg(array, test,argObj) {
let passed = [];
for (val of array) {
if (test(val, argObj ))
passed.push(val);
}
return passed;
}
function sexAge({sex,age}, {limiteAge=18,civilite="h"} = {} ) {
console.log(limiteAge,civilite);
return (sex === civilite && age > limiteAge);
}
function transf(array, fx) {
let passed = [];
for(v of array)
passed.push(fx(v));
return passed;
}
T = transf(tabPers,setAge);
console.log(filterMultArg(T, sexAge,{limiteAge:2,civilite:"h",pipo:"popi"}));
console.log(filterMultArg(T, sexAge,{pipo:"popi"}));
console.log(filterMultArg(T, sexAge));