Class : this how to
Nous allons tenter de corriger le code
Uncaught TypeError: Cannot read property 'somme' of undefined
Corrections
ajouter(tableau) {
tableau.forEach(function(element) {
this.somme += element;
++this.compte;
}, this); // passage de this à forEach
}
ajouter(tableau) {
tableau.forEach((element) => {
this.somme += element;
++this.compte;
});
}
code à corriger !
Uncaught TypeError: Cannot read property 'somme' of undefined
Corrections
binding
ajouter(tableau) {
tableau.forEach(function(element) {
this.somme += element;
++this.compte;
}, this); // passage de this à forEach
}
arrow function
ajouter(tableau) {
tableau.forEach((element) => {
this.somme += element;
++this.compte;
});
}
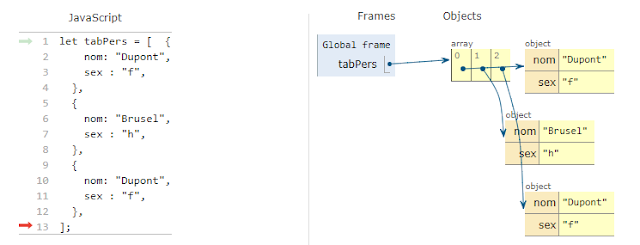
La représentation schématique
let tabPers = [ {
nom: "Dupont",
sex : "f",
},
{
nom: "Brusel",
sex : "h",
},
{
nom: "Dupont",
sex : "f",
},
];
|
Voici la représentation de tabPers.
Donner la représentation de tabFiltre.
function femme({sex}) {
return (sex === "f");}
function filter(array, test) {
let passed = [];
for (let val of array) {
if (test(val))
passed.push(val);
}
return passed;
}
let tabFiltre = filter(tabPers,femme);
|
Clonage en action : Object.assign
let tabPers = [ {
nom: "Dupont",
sex : "f",
},
{
nom: "Brusel",
sex : "h",
},
{
nom: "Dupont",
sex : "f",
},
];
let cloneTabPers = [];
for(let pers of tabPers){
cloneTabPers.push(Object.assign({pays:"fr"},pers))
}
Visualisation
Besoin d'aide
arrow function !
Il fût un temps où l'on écrivait
le temps des closures
// A function that generators a new function for adding numbers
function addGenerator( num ) {
// Return a simple function for adding two numbers
// with the first number borrowed from the generator
return function( toAdd ) {
return num + toAdd
};
}
// addFive now contains a function that takes one argument,
// adds five to it, and returns the resulting number
var addFive = addGenerator( 5 );
// We can see here that the result of the addFive function is 9,
// when passed an argument of 4
alert( addFive( 4 ) == 9 );
le temps des blocs
let addFive_b;
{
let five = 5;
addFive_b = function ( toAdd ) {
return five + toAdd
};
}
console.log(addFive_b( 4 ) == 9 );
Le temps des arrow functions
ES6 arrow functions make it easy to write curried functions manually:
const add = x => y => x + y;
That means that you have to invoke
add() as follows:add(5)(4); // 9
This is currying: a function with an arity greater than one becomes a nested series of functions. Most functional programming languages with automatic currying have syntax where there is no difference between
add(1, 2) and add(1)(2).passage paramètre valeur par défaut
Problème de code
Rappel
let tabPers = [
{
nom: "Brusel",
sex : "h",
born: 1980,
n:"fr"
},
{
nom: "Charles",
sex : "h",
born: 2001,
n:"fr"
},
{
nom: "Dupont",
sex : "f",
born: 2000,
n:"fr"
},
{
nom: "Toto",
sex : "f",
born: 1991,
n:"fr"
},
{
nom: "Dupont",
sex : "h",
born: 2002,
n:"fr"
},
];
let annee = new Date().getFullYear();
function setAge({nom,sex,born}) {
age = annee - born;
return {nom,sex,age};
}
function setAge({nom,sex,born}) {
age = annee - born;
return {nom,sex,age};
}
function filterMultArg(array, test,argObj) {
let passed = [];
for (val of array) {
if (test(val, argObj ))
passed.push(val);
}
return passed;
}
function sexAge({sex,age}, {limiteAge=18,civilite="h"} = {} ) {
console.log(limiteAge,civilite);
return (sex === civilite && age > limiteAge);
}
function transf(array, fx) {
let passed = [];
for(v of array)
passed.push(fx(v));
return passed;
}
T = transf(tabPers,setAge);
console.log(filterMultArg(T, sexAge,{limiteAge:2,civilite:"h",pipo:"popi"}));
console.log(filterMultArg(T, sexAge,{pipo:"popi"}));
console.log(filterMultArg(T, sexAge));
Rappel
function selectEntries(options) {
options = options || {};
var start = options.start || 0;
var end = options.end || getDbLength();
var step = options.step || 1;
···
}
In ECMAScript 6, you can use destructuring, which looks like this:
function selectEntries({ start=0, end=-1, step=1 }) {
···
};
If you call
selectEntries() with zero arguments, the destructuring fails, because you can’t match an object pattern against undefined. That can be fixed via a default value. In the following code, the object pattern is matched against {} if there isn’t at least one argument.function selectEntries({ start=0, end=-1, step=1 } = {}) {
···
};let tabPers = [
{
nom: "Brusel",
sex : "h",
born: 1980,
n:"fr"
},
{
nom: "Charles",
sex : "h",
born: 2001,
n:"fr"
},
{
nom: "Dupont",
sex : "f",
born: 2000,
n:"fr"
},
{
nom: "Toto",
sex : "f",
born: 1991,
n:"fr"
},
{
nom: "Dupont",
sex : "h",
born: 2002,
n:"fr"
},
];
let annee = new Date().getFullYear();
function setAge({nom,sex,born}) {
age = annee - born;
return {nom,sex,age};
}
function setAge({nom,sex,born}) {
age = annee - born;
return {nom,sex,age};
}
function filterMultArg(array, test,argObj) {
let passed = [];
for (val of array) {
if (test(val, argObj ))
passed.push(val);
}
return passed;
}
function sexAge({sex,age}, {limiteAge=18,civilite="h"} = {} ) {
console.log(limiteAge,civilite);
return (sex === civilite && age > limiteAge);
}
function transf(array, fx) {
let passed = [];
for(v of array)
passed.push(fx(v));
return passed;
}
T = transf(tabPers,setAge);
console.log(filterMultArg(T, sexAge,{limiteAge:2,civilite:"h",pipo:"popi"}));
console.log(filterMultArg(T, sexAge,{pipo:"popi"}));
console.log(filterMultArg(T, sexAge));
Google map in jsfiddle
code
HTML
<h3>My Google Maps Demo</h3>
<div id="map"></div>
<!-- Replace the value of the key parameter with your own API key. -->
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCZj6jlvGwL0uIzag">
</script>
JS
function initMap() {
}
let options = {
};
function success( {coords}) {
console.log = ` ${coords.latitude},${coords.longitude}`;
let myPos = {lat: coords.latitude, lng: coords.longitude};
let map = new google.maps.Map(document.getElementById('map'), {
zoom: 15,
center: myPos
});
var marker = new google.maps.Marker({
position: myPos,
map: map
});
};
function error(err) {
console.warn(`ERROR(${err.code}): ${err.message}`);
};
navigator.geolocation.getCurrentPosition(success, error, options);
Projet : Aide
Les données
let tabPers = [
{
nom: "Brusel",
sex : "m",
age: 35
},
{
nom: "Dupont",
sex : "n",
age: 36
},
{
nom: "Toto",
sex : "f",
age: 40
},
{
nom: "Dupont",
sex : "m",
age: 10
},
];
Ainsi
tabPers[1]
<{nom: "Dupont", sex: "n", age: 36}
tabPers[1]["nom"]
<"Dupont"
tabPers[1].nom
<"Dupont"
- Ecrire la boucle for classique affichant :
console.log(`${i} : ? ans`);
}
- Réécrire la boucle avec le for of
let i = 1;
for (let pers of tabPers) {
console.log(`${i++} : ? ans`);
}
- Utilisation la destructuration
let i = 1;
for (let { ? } of tabPers) {
console.log(`${i++} : ${a} ans`);
}
- Pour info (niveau avancé) : utilisation de Object.entries
for (var [cle, valeur] of Object.entries(tabPers)){
console.log(`${cle} : ${valeur.age} ans`);
}
- Création d'un tableau des personnes de sex h
let tabPersF = [];
for (let {age,sex} of tabPers) {
if ( ? ) {
tabPersF.push( ? ); // stocker l'age
}
}
console.log(tabPersF);
- Création d'un tableau des personnes de sex f
// inspirez vous du code précédent
- ATTENTION c'est ici que tout commence
Comparez les deux écritures, extraire le code commun et le mettre dans une fonction filtre
function filtre( ? ){
let tabR = [];
// code ?
return tabR;
}
Passons maintenant à autre chose qu'un filtre sur le sex :
- Création d'un tableau en utilisant la fonction filtre des
- Soit les deux fonctions
function femme(person) {
return (person.sex === "f");
}
function homme(person) {
return (person.sex === "m");
}
Essayer d’écrire une fonction de filtre qui renvoie le tableau filtré par une fonction passée en argument !
function filter(array, fx) {
let passed = [];
?
return passed;
}
Appel de la fonction
filter(tabPers,femme);
filter(tabPers,homme);
Aide : une fonction en argument d'une fonction
Code avancé : écrire le code avec en plus un passage de paramètres
Rappel : passage de paramètre et gather
function sum( ...val ){
res =0;
for (let v of val){
res+=v;
}
return res;
}
sum(1,2,3,4,5);
let tabPers = [
{
nom: "Brusel",
sex : "m",
age: 35
},
{
nom: "Dupont",
sex : "n",
age: 36
},
{
nom: "Toto",
sex : "f",
age: 40
},
{
nom: "Dupont",
sex : "m",
age: 10
},
];
Ainsi
tabPers[1]
<{nom: "Dupont", sex: "n", age: 36}
tabPers[1]["nom"]
<"Dupont"
tabPers[1].nom
<"Dupont"
- Ecrire la boucle for classique affichant :
- "0 : 35 ans"
- "1 : 36 ans"
- "2 : 40 ans"
- "3 : 43 ans"
console.log(`${i} : ? ans`);
}
- Réécrire la boucle avec le for of
let i = 1;
for (let pers of tabPers) {
console.log(`${i++} : ? ans`);
}
- Utilisation la destructuration
let i = 1;
for (let { ? } of tabPers) {
console.log(`${i++} : ${a} ans`);
}
- Pour info (niveau avancé) : utilisation de Object.entries
for (var [cle, valeur] of Object.entries(tabPers)){
console.log(`${cle} : ${valeur.age} ans`);
}
- Création d'un tableau des personnes de sex h
let tabPersF = [];
for (let {age,sex} of tabPers) {
if ( ? ) {
tabPersF.push( ? ); // stocker l'age
}
}
console.log(tabPersF);
- Création d'un tableau des personnes de sex f
// inspirez vous du code précédent
- ATTENTION c'est ici que tout commence
Comparez les deux écritures, extraire le code commun et le mettre dans une fonction filtre
function filtre( ? ){
let tabR = [];
// code ?
return tabR;
}
Passons maintenant à autre chose qu'un filtre sur le sex :
- Création d'un tableau en utilisant la fonction filtre des
- personnes majeurs
- personnes mineurs
- personnes de nom "Dupont"
Réfléchissez sur la souplesse de votre code.
- Soit les deux fonctions
function femme(person) {
return (person.sex === "f");
}
function homme(person) {
return (person.sex === "m");
}
Essayer d’écrire une fonction de filtre qui renvoie le tableau filtré par une fonction passée en argument !
function filter(array, fx) {
let passed = [];
?
return passed;
}
Appel de la fonction
filter(tabPers,femme);
filter(tabPers,homme);
Aide : une fonction en argument d'une fonction
Code avancé : écrire le code avec en plus un passage de paramètres
Rappel : passage de paramètre et gather
function sum( ...val ){
res =0;
for (let v of val){
res+=v;
}
return res;
}
sum(1,2,3,4,5);
RegExp
Comment vérifier dans un formulaire la saisie HH:MM:SS ?
Explication : (notez la qualité de l'explication !)
^(?:(?:([01]?\d|2[0-3]):)?([0-5]?\d):)?([0-5]?\d)$Explication : (notez la qualité de l'explication !)
^ # Start of string
(?: # Try to match...
(?: # Try to match...
([01]?\d|2[0-3]): # HH:
)? # (optionally).
([0-5]?\d): # MM: (required)
)? # (entire group optional, so either HH:MM:, MM: or nothing)
([0-5]?\d) # SS (required)
$ # End of stringget et set
Nous allons voir l’intérêt d’utiliser get et set pour filtrer les valeurs d'une propriété.
constructor(model) {
this.model = model;
this.userGears = ['P', 'N', 'R', 'D'];
this.userGear = this.userGears[0];
}
}
let bm = new Car("bm");
Dans l'exemple précédent, on ne peut pas éviter d'écrire une vitesse ici en dehors de P, N, R, D. On peut en effet écrire :
bm.userGear='F';
console.log(bm.userGear) // F
Nous allons voir commet l'utilisation de get et set permet de tester les valeurs.
class Car {
constructor(model) {
this.model = model;
this._userGears = ['P', 'N', 'R', 'D'];
this._userGear = this._userGears[0];
}
get userGear() { return this._userGear; }
set userGear(value) {
if(this._userGears.indexOf(value) < 0)
// if( !this._userGears.includes(value))
throw new Error(`ATTENTION: ${value} impossible`);
this._userGear = value;
}
shift(gear) { this.userGear = gear; }
}
let bm = new Car("bm");
console.log(bm.userGear='N');
console.log(bm.userGear);
Voyons comment la demande d'une vitesse non autorisée se passe :
console.log(bm.userGear='F');
_wheels: 4, //inaccessible normalement de l'ext, car inconnue du public
get wheels () {
return this._wheels
},
set wheels (value) {
if (value < this._wheels) {
throw new Error('hey, come back here!')
}
this._wheels = value
}
}
console.log(cart.wheels=5);
console.log(cart.wheels);
console.log(cart.wheels=1);
console.log(cart.wheels);
classes
Nous étudions le cas des objets d'une classe.
propriétés
class Car {constructor(model) {
this.model = model;
this.userGears = ['P', 'N', 'R', 'D'];
this.userGear = this.userGears[0];
}
}
let bm = new Car("bm");
Dans l'exemple précédent, on ne peut pas éviter d'écrire une vitesse ici en dehors de P, N, R, D. On peut en effet écrire :
bm.userGear='F';
console.log(bm.userGear) // F
Nous allons voir commet l'utilisation de get et set permet de tester les valeurs.
get et set
class Car {
constructor(model) {
this.model = model;
this._userGears = ['P', 'N', 'R', 'D'];
this._userGear = this._userGears[0];
}
get userGear() { return this._userGear; }
set userGear(value) {
if(this._userGears.indexOf(value) < 0)
// if( !this._userGears.includes(value))
throw new Error(`ATTENTION: ${value} impossible`);
this._userGear = value;
}
shift(gear) { this.userGear = gear; }
}
let bm = new Car("bm");
console.log(bm.userGear='N');
console.log(bm.userGear);
Voyons comment la demande d'une vitesse non autorisée se passe :
console.log(bm.userGear='F');
- "error"
- "Error: ATTENTION: F impossible
at Car.set userGear [as userGear]
Objet littéral
let cart = {_wheels: 4, //inaccessible normalement de l'ext, car inconnue du public
get wheels () {
return this._wheels
},
set wheels (value) {
if (value < this._wheels) {
throw new Error('hey, come back here!')
}
this._wheels = value
}
}
console.log(cart.wheels=5);
console.log(cart.wheels);
console.log(cart.wheels=1);
console.log(cart.wheels);
- 5
- 5
- "error"
- "Error: hey, come back here!
at Object.set wheels [as wheels]
Flex en action
Code HTML
Tapez le code HTML suivant :
Pensez à utiliser .parent>.enfant*4>.enfant suivi de TAB dans votre éditeur (Emmet)
Code CSS
tapez le code CSS suivant :
Ajoutons la magie du calcul des marges
Ajoutons les propriétés de flex au contenu des blocs
Ajoutons la propriété de flexibilité aux blocs
Pensez à redimensionner votre fenêtre.
Flex en action
Revision
Voici quelques etudes de cas :
Liste de même taille
Plusieurs medias
Création d'un environnement à la bootstrap !
Voici quelques etudes de cas :
Liste de même taille
Plusieurs medias
Création d'un environnement à la bootstrap !
Inscription à :
Commentaires (Atom)